TeamsFx and .NET Hot Reload
Introduction
If you follow the news around .NET 6 and Visual Studio 2022 one of the most time-saving features for developers might be the .NET Hot Reload experience for editing code at runtime. This feature is part of the .NET 6 release and will be available across various project types such as WPF, Windows Forms, .NET MAUI, ASP.NET Core apps code-behind, Console applications, WinUI3 and many others. [1]

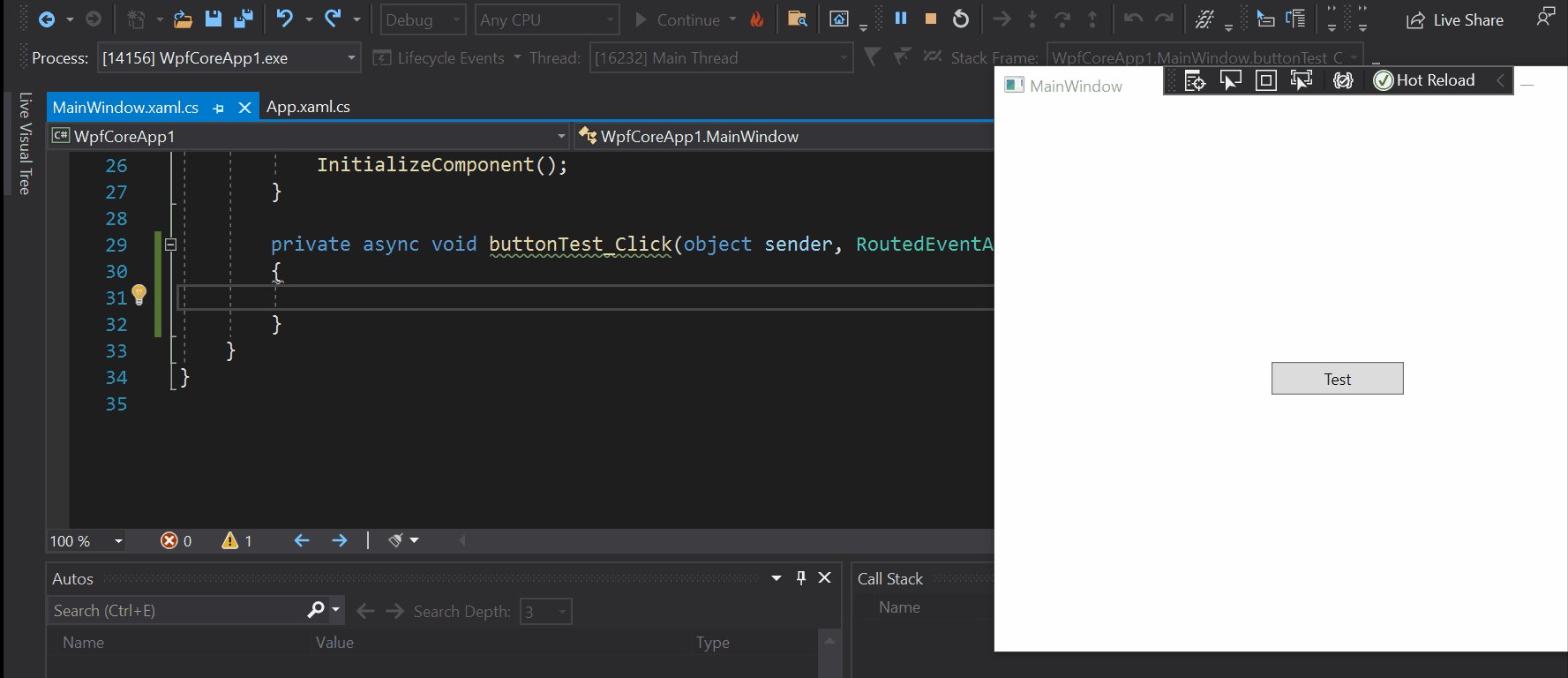
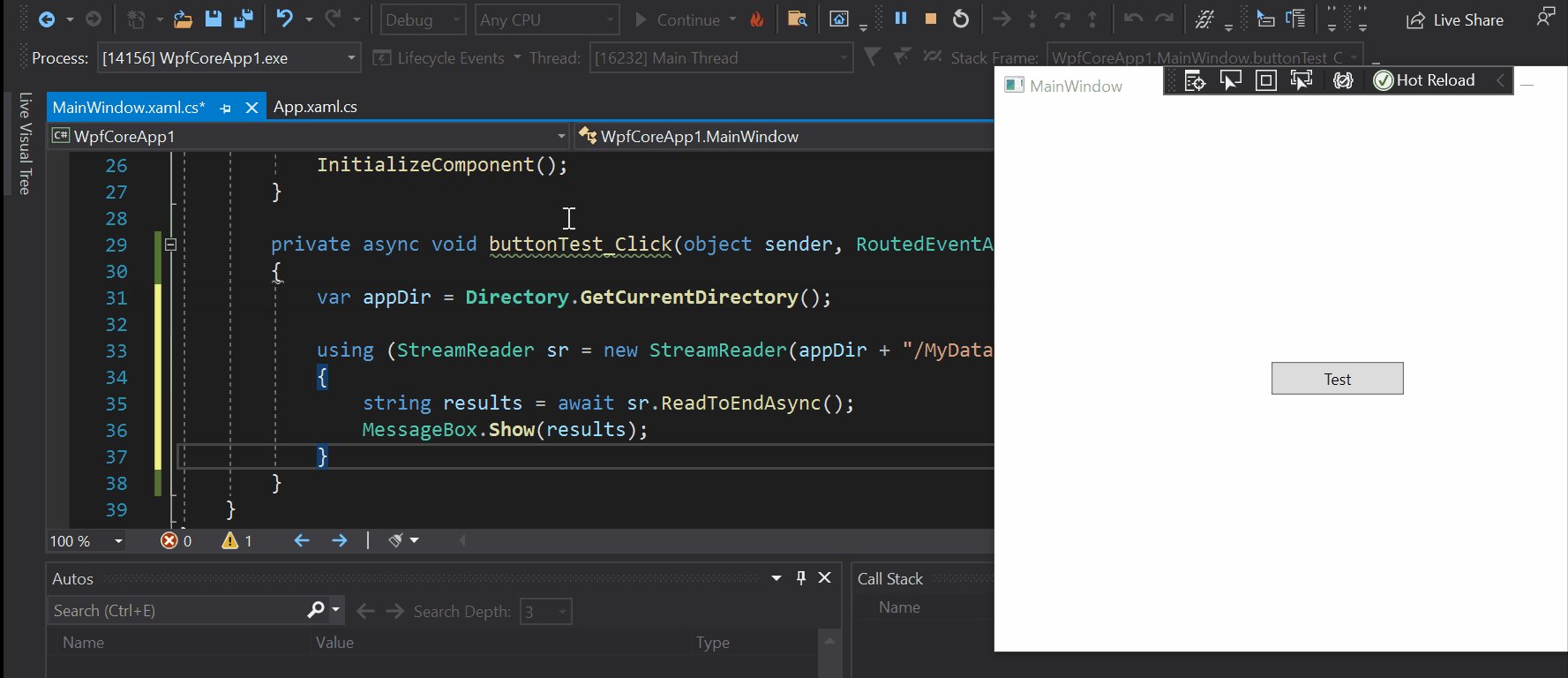
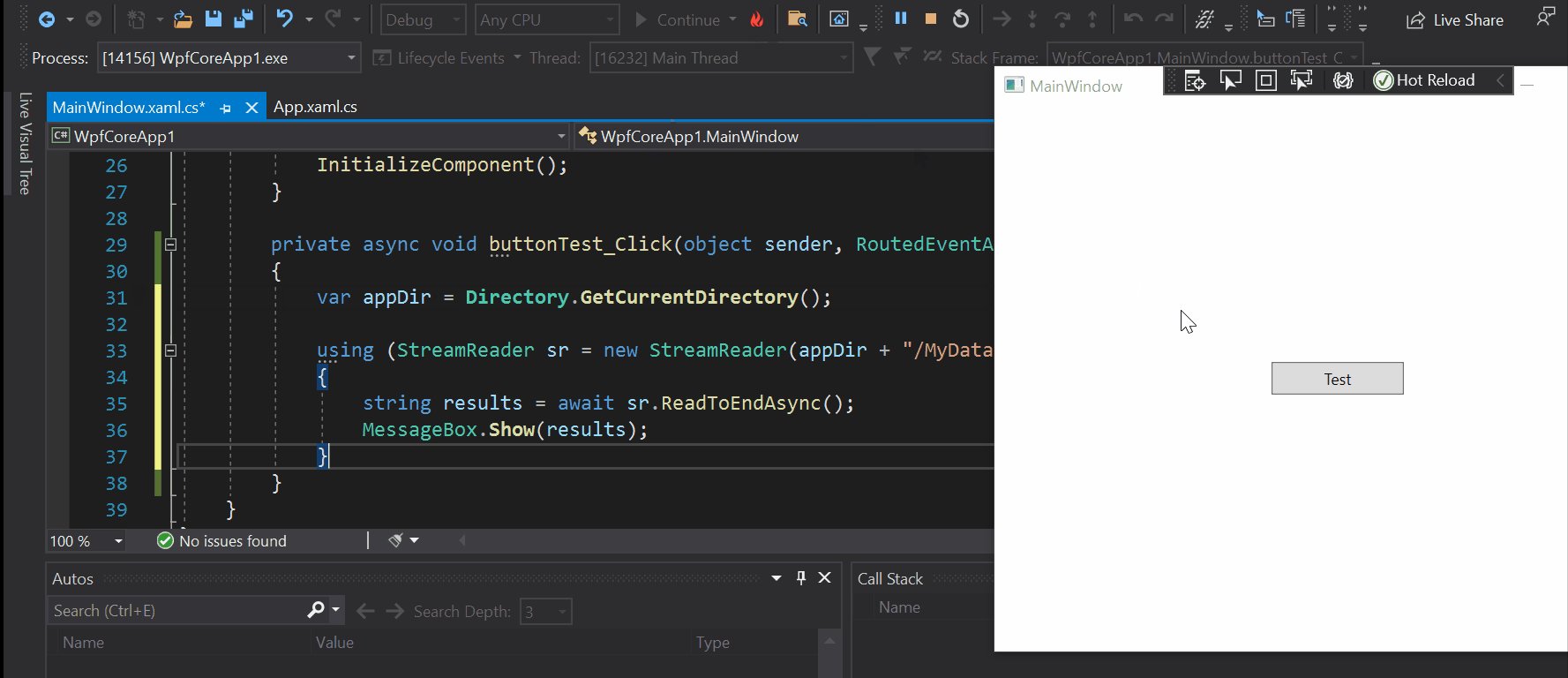
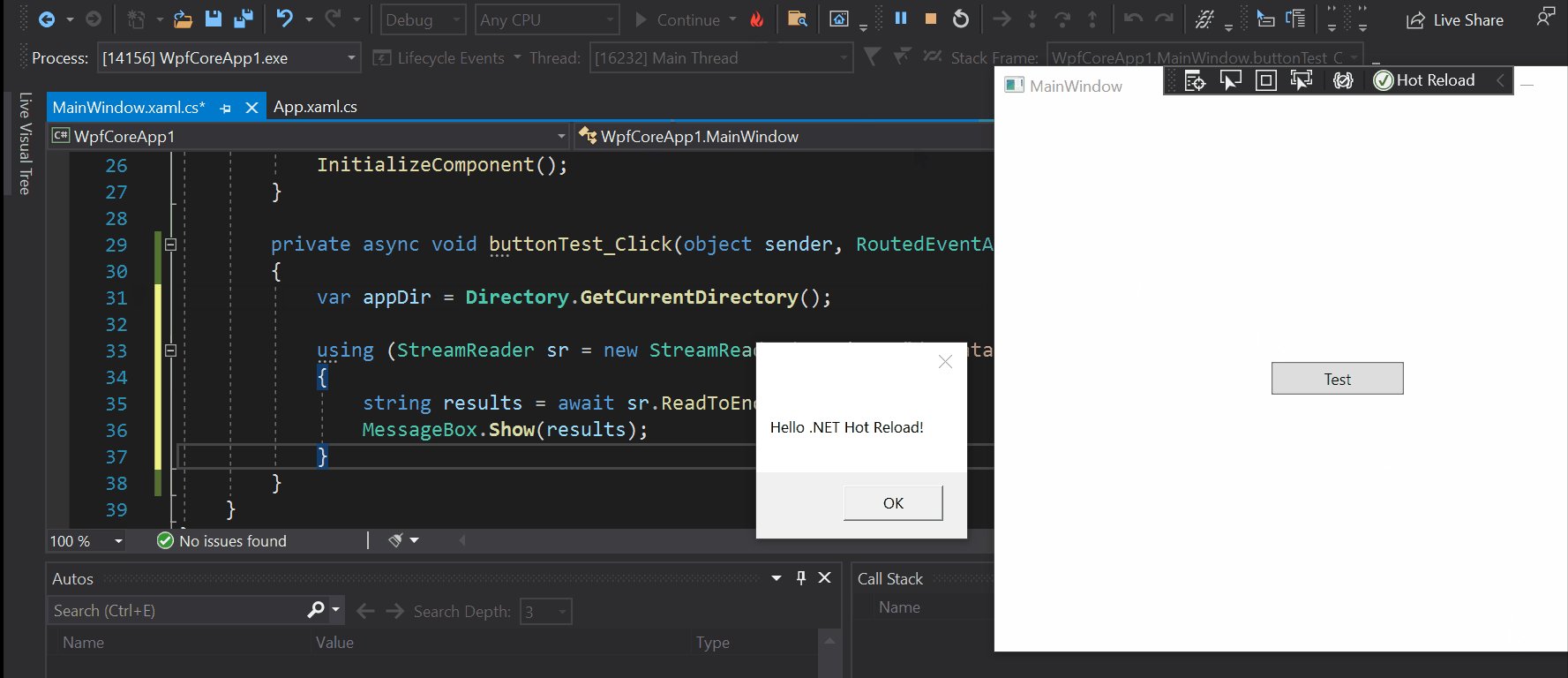
Hot Reload example from Introducing the .NET Hot Reload experience for editing code at runtime - .NET Blog (microsoft.com)
With Hot Reload you can start your debugging session and keep modifying your source code without the need to restart the application at every little change. If you saved your changes, just click the Hot Reload button and your changes will be available. As not all possible code changes are supported, please be aware that in certain cases you will get an error message within Visual Studio reminding you to restart your app. What is supported and what is not is explained in detail here.
Why Hot Reload matters for TeamsFx
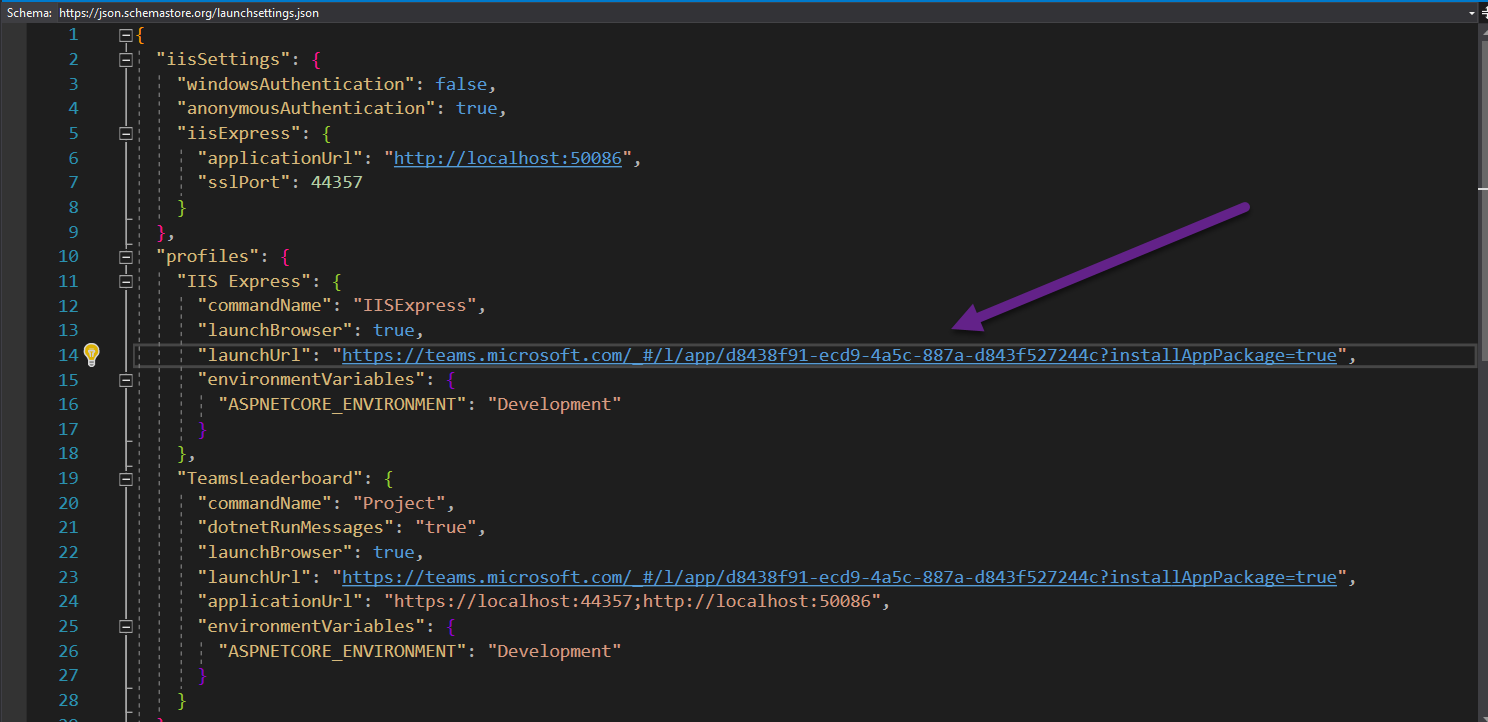
With TeamsFx we are of course focusing on the Blazor/Razor features of Hot Reload. But the most time-saving part of it is more based on the fact how TeamsFx surfaces your application. If you open the details of your project in Visual Studio 2019 and look for your launch profiles in the Debug section, you will find the URL your browser is told to use to start your application. You can find the same config also in the “launchSettings.json” file in the “Properties” folder of your TeamsFx project. This URL looks something like this: https://teams.microsoft.com/_#/l/app/d8438f91-ecd9-4a5c-887a-d843f527244c?installAppPackage=true

launchsettings.json
This link opens up the app install dialogue within Teams and allows you to install your app. That’s just your Teams App ID (line 5 of your manifest.json file) and the parameter to install the app in your environment. Yep, there is no tenant ID present. That’s why sometimes you end up pressing F5 and you get an error saying something like you don’t have permissions or the app, cannot be found. Most of the time those errors are based on identity issues, meaning you used identity “A” to configure TeamsFx SSO in Visual Studio, but you are running your debugging session in the browser with identity “B”. During configuration or when you update your manifest, TeamsFx pushes your changes to Teams Developer Portal and uploads your app to the tenant. If you use a different identity/tenant to test your app, Teams will tell you that it can’t find the ID Visual Studio started your browser with. To get rid of those problems, you can select a dedicated browser to start your session with or just press F5 and log out and log in again with the correct identity and restart your debug experience again.

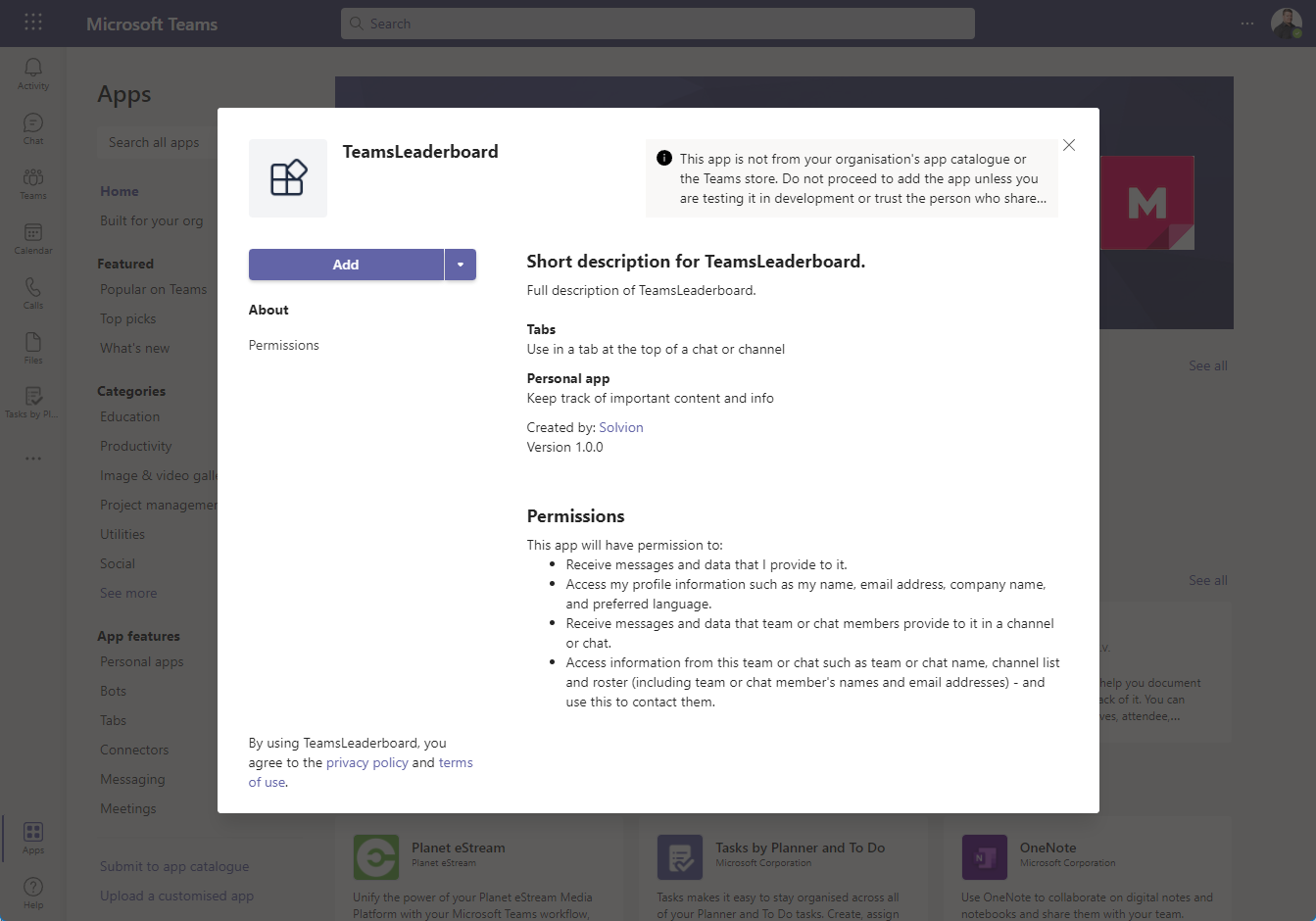
Teams app install screen
The need to always reinstall your app again is sometimes just time-consuming. You press F5 and wait for Teams to open, then you click install just to see your app loading. It’s just a couple of seconds, but if you do that a hundred times over and over again you, or at least I, get maybe a bit frustrated.
There is where Hot Reload comes to the rescue. Because if you can apply code changes without the need to restart and reinstall your Teams application over and over again, you really save time. In my experience, that really speeds up the whole UI work of your project. Making changes to the HTML part of your Razor components, for example. Changing CSS classes and such things. In terms of code changes, you need to be aware of what is supported and what is not. When I need to restart the whole app, it’s most of the time due to changes to lambda expressions. For example when you redefine your List
How To - Hot Reload with TeamsFx
At the moment (October 21) TeamsFx is still in preview and not generally available. It is also only available in Visual Studio 2019. If you try to install the TeamsFx extension in VS 2022 you are currently out of luck as it is not compatible yet. This will change with the GA version of VS 2022 and TeamsFx. Check this GitHub issue for details.
Before we start, a short reminder:
Don’t try this in your production tenant.
Until the versions of the tools are in sync, you can follow this list of steps to make Hot Reload available in your test environment today.
- Install the latest preview of Visual Studio 2022 or update to the latest version if you already have it
- Open Visual Studio 2019 and create a new TeamsFx project
- Configure SSO for your application and press F5 to check if everything is working
- Close Visual Studio 2019 and reopen your solution with the preview of Visual Studio 2022
- Change the .NET runtime to .NET 6 in VS 2022
- Press F5 and enjoy Hot Reload in TeamsFx
If you need to change something in your Teams manifest just reuse the TeamsFx tools in VS 2019 to sync your changes to your tenant and re-open the solution in VS 2022 to start debugging again.
Big thanks to John Miller for providing the right hints and directions for this article!
Final remarks
Everything above is based on the current state of the tools mentioned. TeamsFx, Visual Studio 2022 and .NET 6 are all still in preview and not released yet. Things will change in the (fingers crossed) near future. I’m really hoping that this little trick will be obsolete very soon. But it is always important to understand what all those fancy buttons and features in your toolchain exactly are supposed to do. Because there will be a day when they won’t deliver what you expect and your skills are needed.