SPFx Development in WSL 2.0 - Linux files integration in Explorer
Last week on Thursday my Windows PC got the latest Windows Preview Build. I was looking for a new version of the preview as the last one broke my webcams for Microsoft Teams. In times like these, not having a working video feed in Teams is not really a situation you want to end up with. There was a workaround to use OBS and a virtual camera to get it working but this was far from stable so I searched for a different way.
By the way, if you want to know more about how to use OBS in your video meetings check out this post by Scott Hanselman The 2020 Guide to Creating Quality Technical Screencasts, Presentations, and Remote Meetings.
Back to my problem. I found a forum entry with people having the same issue in Microsoft Teams that got resolved with the latest update, and on Friday morning everything was back to normal.
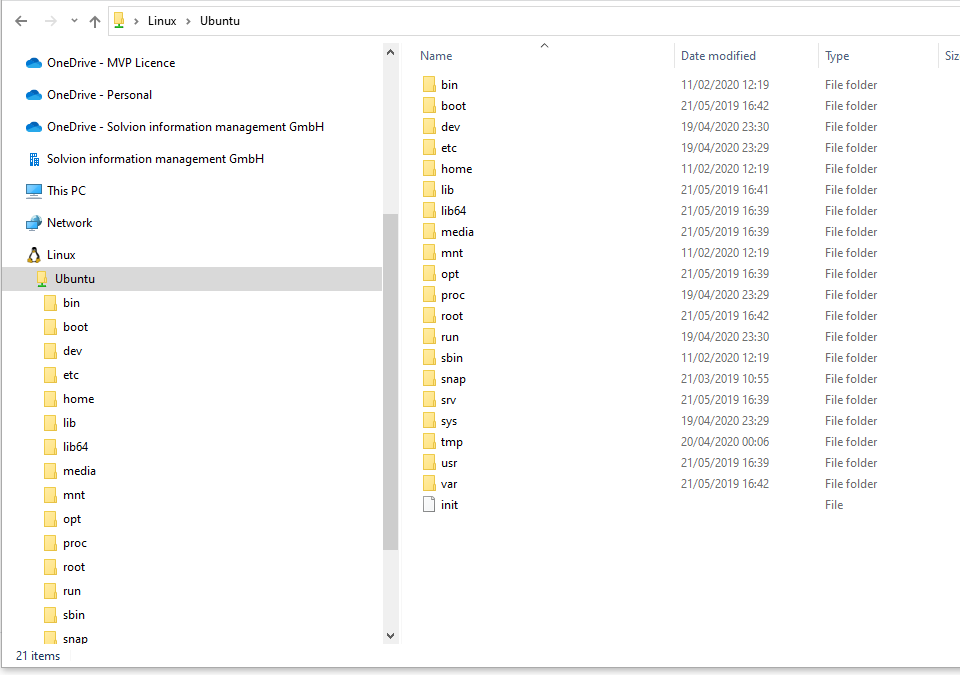
What hit me more like a surprise was what I was seeing in my Explorer for the first time since the upgrade went through. It was Tux, the official brand character of the Linux kernel.

I installed the Windows Subsystem for Linux a couple of months ago on this machine and the latest Windows insider build brought this nice addition to my Explorer. I searched through the official blogs and found out this was released in version 19603 on April 8th 2020. All the details and background information can be found at: https://blogs.windows.com/windowsexperience/2020/04/08/announcing-windows-10-insider-preview-build-19603/
In terms of SPFX development, this is a real great addition to make your files more accessible through the File Explorer. Elio Struyf already made a great blog post how using WSL can speed up your SharePoint Framework builds ( https://www.eliostruyf.com/speed-sharepoint-framework-builds-wsl-2/ ).
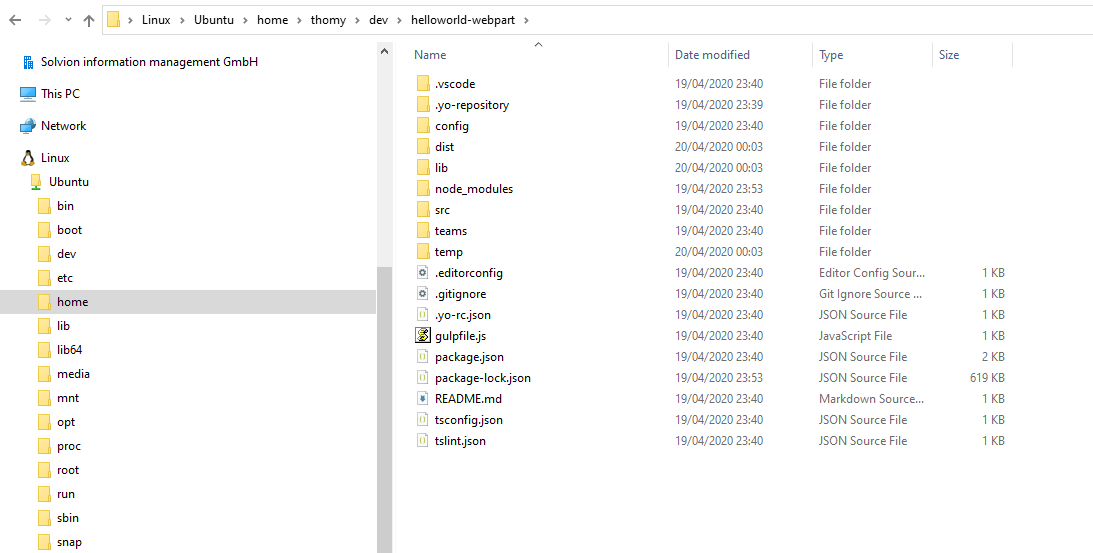
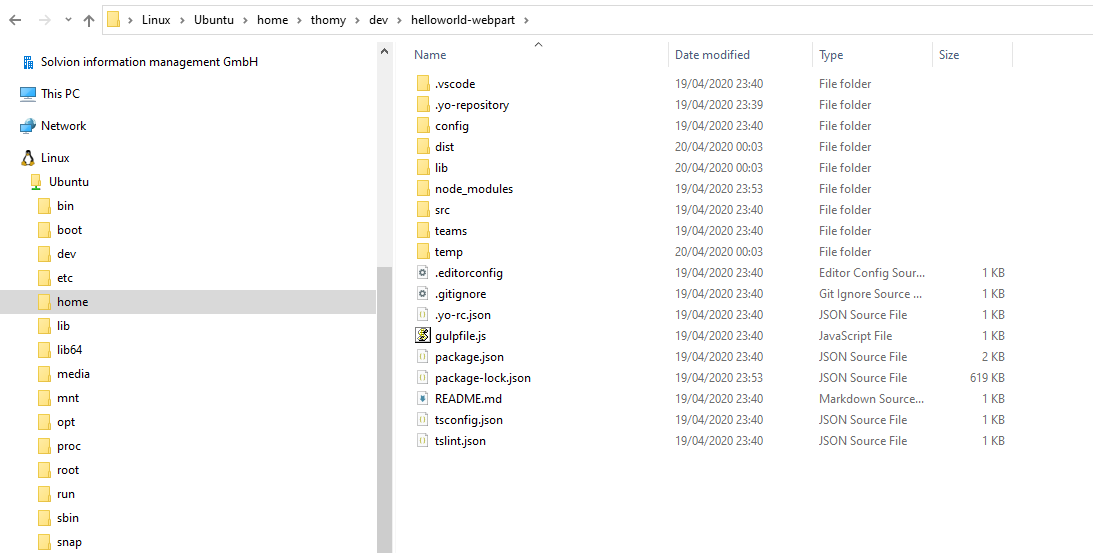
What I tried today with the new features was more like a compatibility test. I created to SPFx web part projects. One in my regular windows folder and one in Ubuntu by using WSL. Of course, both worked fine in their own environment, but I wanted to try to copy and paste between both worlds and see if everything works.

As a first and easy test, I copied both projects from A to B and B to A. If you try this yourself, make sure to not copy the node_modules folder or be prepared for a very long coffee break. After the file transfer a gulp serve on both sides fired up my browser with the local workbench and the dummy HelloWorld web part was running fine.
Looks like with this preview feature we are one step closer to an even better integration story between development on Windows or in Ubuntu by using the WSL.