How to sideload an existing SPFx package in Microsoft Teams
Introduction
In preparation for a talk next week I spent the whole weekend on creating demos and slides. A couple of days ago the SharePoint team released version 1.7 of the SharePoint Framework. This release has a ton of features, but one specific for Microsoft Teams adding the capability to surface SPFx web parts inside a Microsoft Teams tab. As my talk will be about Microsoft Teams why not change the demo plans 72 hours before the talk and try something new?
As time is limited and I don’t want to show just a HelloWorld solution I played around with existing packages in our dev app catalog and found an easy way to sideload existing SPFx solutions without changing the source code. Let me be totally clear, this is a hack. Don’t try this in production and don’t take this approach for granted, the Teams integration of SPFx is in preview only so things will change.
Step by step guide
The steps to sideload your existing app are the following:
- Update the SPFx generator to 1.7 with npm install -g @microsoft/generator-sharepoint
- Follow all the steps at https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/using-web-part-as-ms-teams-tab to create a sample solution
- Skip the parts to update the code, we just need the manifest file generated by the tooling
- Download the app package from the solution you want to deploy to your team from your app catalog
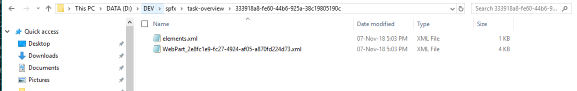
- Extract the package (I used 7zip)
- Browse through the extracted solution and look for files starting with “WebPart_” followed by a GUID

- Open such a file and copy the GUID stored in the ID property
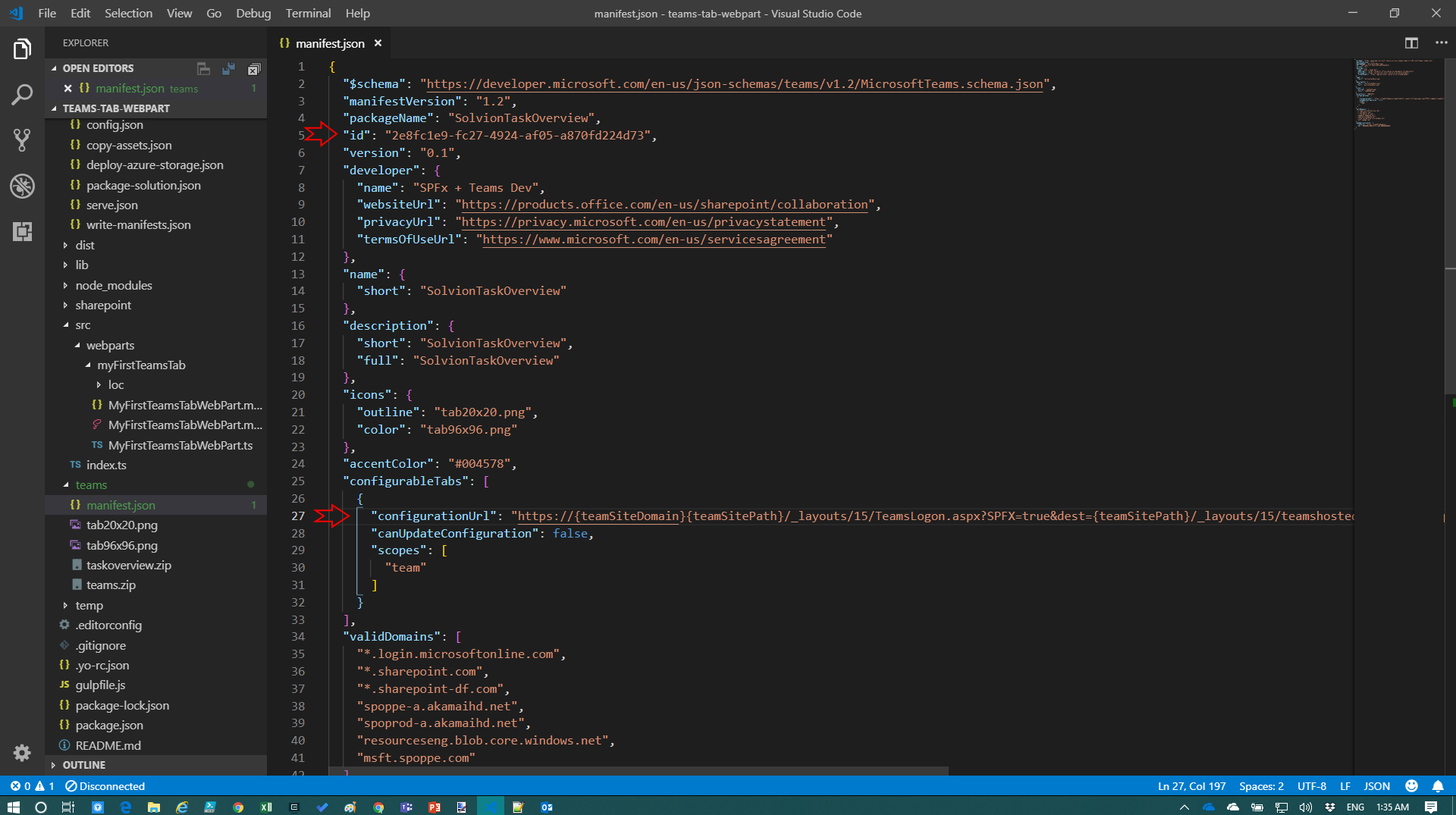
- Go back to your temporary SPFx solution and open the manifest.json file in the Teams folder
- Change the ID in line 5 and the URL parameter “componentId” in line 27 to the GUID of your existing webpart

- From now you can again follow the guide from docs.microsoft.com to create the zip file and sideload the package in teams
- I needed to install all my test apps to my site collection connected to the Teams team, I guess when they were deployed to the app catalog the checkbox with making it available to all sites wasn’t checked.
Twitter discussion with Vesa Juvonen
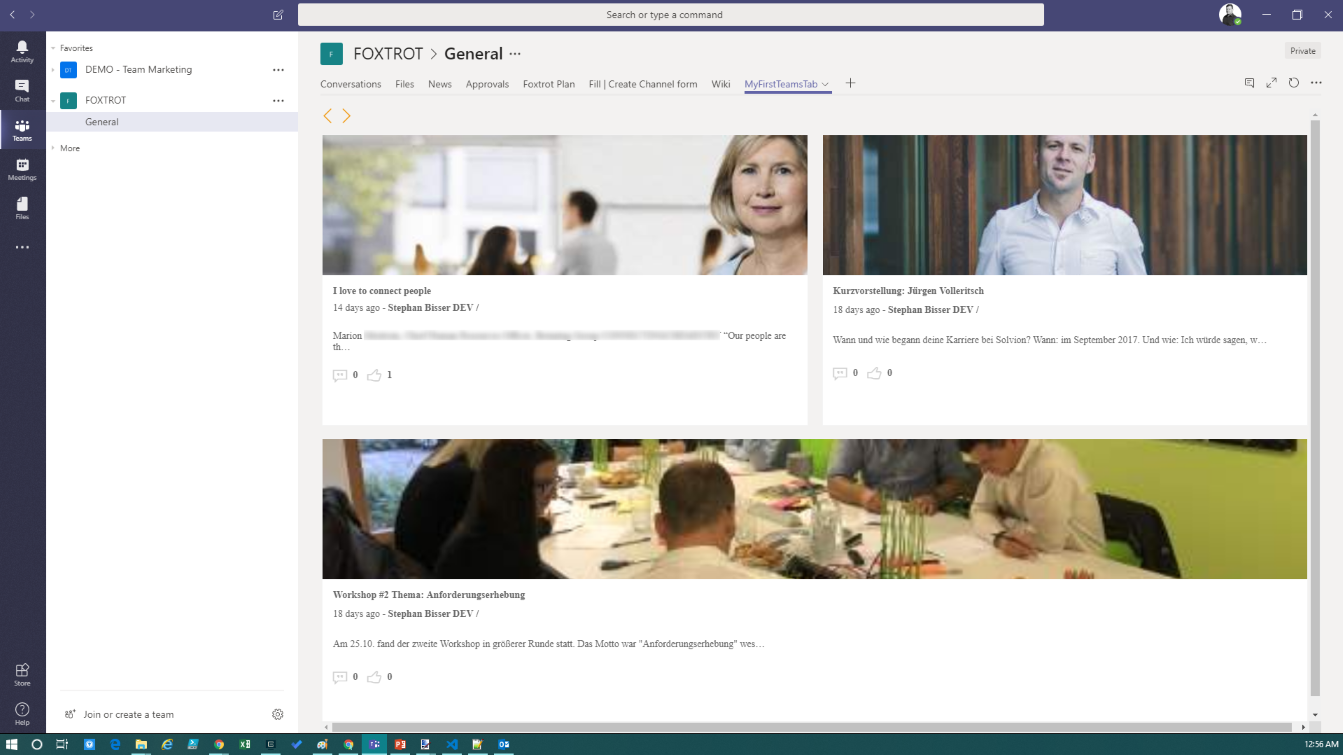
I tried this with a Teams team I just groupified earlier today, which is amazing. In the morning it was a classic SharePoint site, then it got the modern experience, a connection to Teams and now I’m able to surface existing SPFx apps inside the Teams client, this is just mindblowing. See here the discussion in twitter:
Steps do seem valid and most likely will not change in future. You will have to have URL with right component id and web part available in the scope of the team either as tenant-scoped or installed to the site.
— Vesa Juvonen (@vesajuvonen) November 12, 2018
Example use case
This approached worked for web parts developed by us and also with web parts from an industry-leading vendor. I don’t have the source code of those web parts on my machine, but with the described steps I was able to load all of them inside Teams. For example here the Valo Search web part fully working in Teams:

If you are interested in Microsoft Teams also check out the following blog posts:

